Steve you were legendary. You will be missed.
Learning from Failure at ThemeForest
Last Friday I submitted my first theme to ThemeForest.net. Last Friday my theme was denied by ThemeForest.net. Being entirely realistic my theme would either be approved or denied. Considering this was my first try at the process of theme submission for ThemeForest I had more going against me, than for me. Failure would undoubtedly be a learning process.
When I found out I’d been denied, here is what I first saw:
“Thanks so much for taking the time to submit this template. Unfortunately, due to our current quality standards, your template has been declined. Here are a few improvements you might consider making before resubmitting:
1.This template is not aesthetic ready for TF and it will be very hard to be improved and get accepted. It required many improvements in term of design, visual hierarchy, typography, layout and its aesthetic quality.
2. You need to provide a more decent help file: http://blog.themeforest.net/site-news/building-better-template-documentation/
3. You need to provide the new wordpress GPL license within the download.”
That information from the email helped me greatly. ThemeForest has content about how to create proper documentation, and also information about proper licensing for WordPress. Had I not been denied, I would not know about those resources.
Failure allowed me to look for constructive criticism.
 After I was denied I tweeted about it. By tweeting about it I found out people were intrigued. People wanted to know not only why I was denied, but what I had submitted people asked for screenshots. After sending off some screenshots and talking with a few folks the suggestions started coming back to me. Why did I code it for WP? Why not just a template? A template was honestly something that was something I didn’t even think of. I’d helped develop with a similar static version of the theme for a friend about a year ago. The reason I’d done it in WordPress is because the static version was clumsy, & my buddy liked it, but he had trouble updating his portfolio. Choosing WordPress, I was able to modify the static version and allow users to easily add or modify their portfolio using the easy to manipulate WordPress backend.
After I was denied I tweeted about it. By tweeting about it I found out people were intrigued. People wanted to know not only why I was denied, but what I had submitted people asked for screenshots. After sending off some screenshots and talking with a few folks the suggestions started coming back to me. Why did I code it for WP? Why not just a template? A template was honestly something that was something I didn’t even think of. I’d helped develop with a similar static version of the theme for a friend about a year ago. The reason I’d done it in WordPress is because the static version was clumsy, & my buddy liked it, but he had trouble updating his portfolio. Choosing WordPress, I was able to modify the static version and allow users to easily add or modify their portfolio using the easy to manipulate WordPress backend.
After looking at my work, being honest with myself, and thinking of my reasons, I concluded one thing; The portfolio theme I created works, but it is NOT for the TF WordPress section.
Drawing conclusions from my failure
First off, ThemeForest is a tough site to get into. There is a level of quality which your work must have in order to be accepted. Everyday work just wont cut it. Second, document the hell out of your work. If you work gets accepted, other people will look at your work, and the WILL WONDER “What the heck was this guy thinking?” Documentation helps answer anyone’s questions, and hopefully save you as the developer from answering those questions after the fact. Third, this is all a learning process. I’ve learned what NOT to do, now next time I can only work to improve.
How To Export a Transparent Movie from After Effects
This tutorial is based on need. I needed this info earlier today, and I had to sort through about a half dozen sites to find all of this information. The scenario is as follows: I was tasked with creating an animated movie that has a layer of transparency. My client did not know what color they were going to use as their background for the site, but they wanted an animated movie to transition into showing their logo. Knowing this was my task I then posed two questions; How do I get a movie to render with an alpha layer in After Effects? Also, can that transparent movie be put into Flash and published in Flash all the while maintaining the transparency?
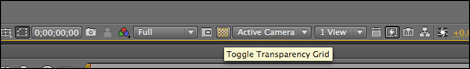
 To Start we open up After Effects and create a new Composition. To ensure that we have no background layer toggle the Transparency Grid so that you get a “waffle background” which will look the same as when you are working with a transparent background in Photoshop.
To Start we open up After Effects and create a new Composition. To ensure that we have no background layer toggle the Transparency Grid so that you get a “waffle background” which will look the same as when you are working with a transparent background in Photoshop.- Next just go crazy in After Effects and create your movie. For this example I just put two different text elements onto the composition and gave them both a little big of animation. After Effects allows you to import assets, so if you create a very nice background of image in Photoshop that was you want to use, just go to File -> Import -> File… and bring in anything you want to use.
- Once your movie is created you will want to render it so that you can use it in Flash. To render your video go to Composition -> Add to Render Queue
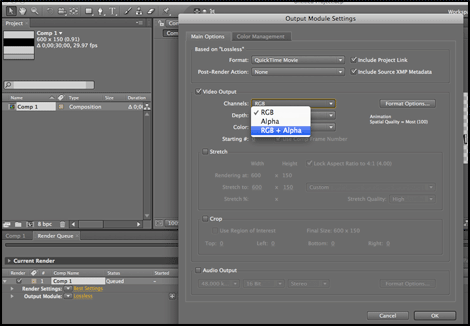
- Now that you are in the Render Queue locate Output Module, and click on the yellow text next to it to bring up the Output Module Settings. Go to Video Output and make sure that under Channels, RGB+Alpha is selected and that you Depth is Millions of Colors+. Those two settings are key to making sure you get a transparent movie.

- Since we are working with Flash after this we want to set our Format to FLV. Now that we’re done with that we want to hit the OK button. Last, make sure you video has a title under Output To on the main Render Queue tab and finally to render the video hit the Render button in the upper right of the Render Queue.
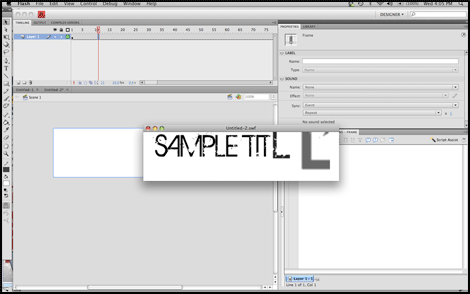
- Now close out of After Effects and open up Flash. You will want to create a new file. Once you get your new file you will want to go to File -> Import -> Import Video… to bring in your video you just created. Browse to your video, then make sure to choose “Embed FLV in SWF and play in timeline”. Now hit OK and your video will be brought into your Flash file.
- Your stage may appear to be blank but this is because you video plays out along the timeline. To view your video scrub across the timeline, or hit CTRL + Enter to view the SWF.

- The final step to this whole process is publishing the Flash file. To make sure we preserve the transparency, go to File -> Publish Settings… Click on HTML to get the HTML Settings. Under Window Mode select Transparent Windowless. Now just hit the Publish button and your SWF and HTML file will be published with movie in it. Now no matter what image you set as your background, or background color you choose, it will show through.

Future of Web Design 09 – Drawing Conclusions
I had a great time today at Future of Web Design. There were a bunch of great speakers, great conversation, and great visuals. I was very pleased with the content presented and will surely take more than a few things away and use these gems with my work. Now i’d like to draw conclusions. I’m not going to review each individual speaker’s content, but instead I’d like to just outline the themes, concepts, and quotes which stuck out to me*.
From Dan Cederholm’s talk on Progressive Enhancement with CSS3:
- None of it matters if it’s not there. – Make stuff beautiful for Safari and FF users, if people in IE can’t see it, it doesn’t matter.
- Also from Dan’s talk I think i’ve come to the conclusion that transforms in CSS3 are amazing, if used in moderation.
From Daniel Burka’s talk on Feedback:
- Feedback isn’t always easy to get.
- Read between the lines, users who complain don’t usually want a solution but are simply helping you to identify a possible problem.
- Negative feedback = Passion!
From Mike Kus’ 3-D Thinking Talk:
- Design happens at any time.
- Ban boring trends.
- “Progress and innovation in design requires exploration”.
From Elliot Jay Stocks’ Designing for Modern Web:
- Visually appealing is better User Experience.
- Good design on the web is Important!
- The nicer something looks, the longer visitors stay, and the more stuff visitors will read.
- “Validation is irrelevant.”
- Validation does not equal conformity to web standards.
- Plan for degradation.
From Joshua Davis’ Keynote on the topic of “Space”:
- “Clients are the problem.”
- “If M.C. Escher was alive, he’d be a f**kin’ programmer.”
- Drastic changes are not required for drastic results.
- Through not knowing, trying will ALWAYS cause you to learn.
- If you don’t ask, the answer is always “no”.
- “If I’m not making mistakes, I’m not learning.”
*Stuck with me, and the ones I had notes from in my notebook.
